Selamat bertemu lagi pembaca yang budiman.
Ada kabar gembira nih dari Microsoft. Sekitar 6 tahun yang lalu salah satu perusahaan besar di bidang IT ini merilis sebuah konsep baru di bidang Cloud Computing yang bernama Windows Azure. Sekilas dilihat dari namanya terlihat seperti sistem OS baru. Tapi tenang saja untuk OS, rilis terakhir Microsoft masih Windows 10 kok. Justru sistem Windows Azure ini sangat disarankan untuk digunakan pada Windows 10 karena akan ada beberapa aplikasi yang work di Windows 10 yang dapat disinkronkan dengan Windows Azure. Selain itu karena Windows Azure dan Windows 10 merupakan produk terbaru dari Microsoft yang dirancang agar dapat saling singkron sehingga dapat menghasilkan sistem yang lebih efisien. Tapi apabila teman-teman belum memiliki Windows 10 teman-teman tetap dapat memanfaatkan Windows Azure kok karena ini bersifat cloud computing sehingga dapat dibuka hanya dengan menggunakan browser.
 Windows Azure adalah salah satu sistem berbasi cloud. Teknologi bentukan
Microsoft ini adalah sebuah bentuk implementasi Platform as a Service (PaaS)
dari sebuah cloud computing. Jadi untuk keamanan data Windows Azure memiliki
tingkat keamanan yang sangat tinggi selain tingkat keamanan data yang juga
dapat diatur dan menjadi tanggung jawab dari pengguna. tersebut juga Teknologi ini memungkinkan kita untuk
membangun sebuah aplikasi melalui cloud, baik berupa teknologi web application,
cloud service, maupun aplikasi-aplikasi yang berjalan di atas virtual
machine.
Windows Azure adalah salah satu sistem berbasi cloud. Teknologi bentukan
Microsoft ini adalah sebuah bentuk implementasi Platform as a Service (PaaS)
dari sebuah cloud computing. Jadi untuk keamanan data Windows Azure memiliki
tingkat keamanan yang sangat tinggi selain tingkat keamanan data yang juga
dapat diatur dan menjadi tanggung jawab dari pengguna. tersebut juga Teknologi ini memungkinkan kita untuk
membangun sebuah aplikasi melalui cloud, baik berupa teknologi web application,
cloud service, maupun aplikasi-aplikasi yang berjalan di atas virtual
machine.
Komputasi awan
(cloud computing) adalah
gabungan pemanfaatan teknologi komputer ('komputasi') an pengembangan berbasis internet
('awan'). Awan (cloud) adalah penggambaran dari internet, sebagaimana awan
yang sering digambarkan di diagram jaringan komputer. Sebagaimana awan dalam
diagram jaringan komputer tersebut, awan
(cloud) dalam Cloud Computing juga merupakan abstraksi dari
infrastruktur kompleks. Ia adalah suatu metoda komputasi di mana kapabilitas
terkait teknologi informasi disajikan sebagai
suatu layanan (as a service),
sehingga pengguna dapat mengaksesnya lewat Internet
("di dalam awan") tanpa
mengetahui apa yang ada didalamnya, ahli dengannya, atau memiliki kendali
terhadap infrastruktur teknologi yang membantunya.
Salah satu yang menjadi keunggulan Windows Azure adalah kemampuan untuk menjalankan aplikasi dari berbagai jenis teknologi dan platform, diantaranya adalah .NET (sebagai teknologi dari Microsoft), JAVA, dan juga PHP. Bahkan dengan Window Azure kita dapat build aplikasi mobile dan sistem untuk IoT (Internet of Things) yang masing-masing merupakan hal sangat berkembang di Indonesia. waaaahh keren kan? kata orang Makassar biasanya "Mantap Mentong" hehehe.
Kebetulan Alhamdulillah
saya mendapat kesempatan untuk mencoba Windows Azure dalam proses Oprect MSP
(Microsoft Student Parter). Selama menggunakan Windows Azure ini sebagai pemula
dalam menggunakannya dan dalam dunia website saya merasa mendapatkan banyak
kemudahan dalam pengoprasinnya. Hal ini karena sistem ini memiliki banyak fitur
yang sangat mendukung. Dalam postingan kali ini saya juga akan sharing cara
mengupload website kita ke Windows Azure. Ok langsung saja.
Berikut tampilan dasbhor
atau halaman awal ketika berhasil Log In di Windows Azure
Dalam kesempatan ini saya
Log In dengan menggunakan akun Dreamspark yang telah saya daftarkan sebagai
versi student berdasarkan petunjuk dalam proses oprect saya waktu itu. Setelah
anda log in silahkan klik tab menu New -> Web + Mobile -> Klik Web App
karena kita ingin membuat sebuah web.
Akan muncul jendela Web
App isikanlah data-data yang diperlukan sesuai dengan permintaan. Setelah itu
klik Create. Berikan nama yang unik pada App anda karena akan otomatis menjadi
sub domain dalam website anda nanti walaupun nantinya teman-teman tetap dapat
menggantinya dengan domain teman-teman sendiri. Tapi dalam kesempatan ini kita
belum akan membahas mengenai penggunaan domain sendiri
Setelah itu akan terjadi proses Deployment Webb Apps proses ini akan memakan sedikit waktu tergantung koneksi juga heheh. Jika berhasil maka akan muncul notifikasi Deploymets succeeded yang berarti web berhasil dibuat tapi ingat masih default yah.
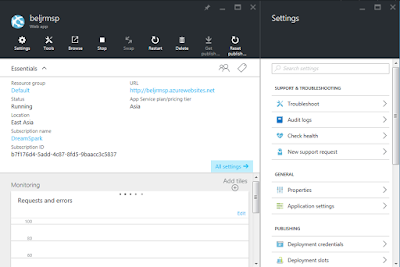
Pada jendela Dasbhor akan mucul project App yang baru saja anda buat. Dalam lembar kerja awal project App akan terlihat seperti gambar berikut
Gambar tersebut akan
memperlihatkan informasi mengenai alamat link website anda, lokasi, jumlah
pengunjung dan lain-lain. Apabila anda klik pada URL tersebut akan muncul
website dengan tampilan seperti berikut
Tampilann tersebut akan
kita ganti dengan website yang telah kita buat. Dalam hal ini kita akan
memanfaatkan fitur FTP dari Windows Azure. Untuk memanfaat fitur ini
Windows Azure telah menyediakan link yang tertera pada lembar kerja project App
yang akan mengarahkan kita kea kun FTP kita. Jadi ini akan otomatis terbentuk
setelah kita berhasil mendoploy Web App. Baerikut gambar yang memerlihatkan
link FTP pada Windows Azure
Pertama-tama kita harus
membuat credentials untuk menjadi username dan password ketika kita akan log in
pada akun FTP. Pada tab menu Settings pada bagian Publishing, Klik Deployment Credential seperti gambar
berikut. Kemudia isikan nama dan password teman-teman.
Setelah Klik Save untuk
menyimpan. Username FTP dapat dilihat pada pada lembar kerja awal pada proyek.
Setelah itu silahkan buka akun FTP teman-teman yang tertera pada lembar kerja. Isikan
Username dan passwordnya. Apabila teman-teman gagal log in yang sabar yah
hehehe. Tidak usah khawaktir teman-teman cukup membuat credential baru lagi.
Lalu silahkan log in kembali. Ingat username yang diisikan pada tab log in
harus sesuai dengan username yang tertera pada lembar kerja. Setelah berhasil
log in tampilannya akan seperti berikut.
File web yang kita punya
akan kita upload pada bagian site. Pada bagian ini lah web yang tampil pada
website di atur. Jadi web yang tampil tergantung dari isi pada bagian site ini.
Untuk lebih mudah kita akan membuat agar FTP ini diedit pada windows explorer
pada PC kita. Sebelumnya sebaiknya akun FTP dibuka pada widows explorer. Pilih
pada tab menu View lalu klik Open FTP site in File Explorer. Apabila tab menu
tidak muncul teka Alt pada keyboard.
Setelah itu Windows Explorer akan terbuka dan silahkan lakuka log in lagi. Klik pada folder wroot. Di dalam folder ini lah kita akan mengpload website kita. Pertama-tama silahkan hapus file default yang ada pada folder tersebut. File ini lah yang menampilkan website awal (default) sebelumnya yang kita buka pada saat pertama kali berhasil mendeploy web app. Setelah itu paste kan file website teman-teman yang sudah siap pada folder ini. Ingat untuk merubah nama file yang akan menjadi tampilan default pada website menjadi index. Pada kesempatan ini saya mengupload web google map sederhana saya dalam bahasa HTML. Jadi saya merubah namanya menjadi index.html seperti gambar berikut.
Setelah itu Windows Explorer akan terbuka dan silahkan lakuka log in lagi. Klik pada folder wroot. Di dalam folder ini lah kita akan mengpload website kita. Pertama-tama silahkan hapus file default yang ada pada folder tersebut. File ini lah yang menampilkan website awal (default) sebelumnya yang kita buka pada saat pertama kali berhasil mendeploy web app. Setelah itu paste kan file website teman-teman yang sudah siap pada folder ini. Ingat untuk merubah nama file yang akan menjadi tampilan default pada website menjadi index. Pada kesempatan ini saya mengupload web google map sederhana saya dalam bahasa HTML. Jadi saya merubah namanya menjadi index.html seperti gambar berikut.
Dalam membuat website ini
teman-teman dapat menggunakan Visual Studio Community 2015. Aplikasi ini
bersifat gratis dan memiliki fitur yang cukup lengkap bahkan dapat digunakan
untuk membuka akun FTP. Tapi kita tidak akan membahas itu terlebih jauh dalam
kesempatan ini.
Apabila telah di paste
maka tampilan website teman-teman akan otomatis berubah. Silahkan cek dengan
membuka web url teman-teman dan taraaaaaa web teman-teman berhasil berubah.
Bagaimana menurut
teman-teman mudahkan?...... Iya lah
O iya sekedar untuk menambah semangat teman-teman saya ingin share sertifikat yang alhamdulillah saya dapatkan setelah mengikuti courses dari microsoft secara gratisssss. tiiiisssss di MVA. Untuk pembahasan lebih lanjut mengenai MVA silahkan kunjungi postingan saya selanjutnya yang membahas mengenai MVA di SINI










No comments:
Post a Comment